Juniper Networks Paragon Suite
Two time award winner!
MEF Excellence Awards for 2021 “Market Game Changer Award”
"Editor's Choice" Leading Lights Award for 2021 "Most Innovative Routing and Switching Solution"
Service Provisioning for Juniper Paragon Suite
Juniper Paragon Suite is a suite of Software-as-a-service (SaaS) networking products which provide AI-enabled device onboarding, network observability, network troubleshooting, and network trust. This product is offered as both a cloud and on-premises solution.
PRODUCT DESCRIPTION
Network Planners, Field Technicians, and NOC Engineers need a consistent and consolidated experience when creating and monitoring all aspects of the network. Juniper offered separate products for active assurance, passive assurance, network trust, traffic engineering, network architectural planning, and Element Management System (EMS). All the products had different designs, but they were all going to become one product. The Service Provisioning using auto placement was a newly proposed feature to be added to Paragon Suite along with these other 6 products. It allowed ISP Network Planners (the provider) to make resources and services, like eVPN, available for customers. It would use AI to auto place all connections between the ISP’s Point of Presence (PoP) and the customer sites, based on the service type and the current device configurations. Users would also have the ability to override the suggested allocations.
PROBLEM TO SOLVE
Use the current design system to create the new feature. The design needed to be consistent with the other Paragon features. There was an opportunity to be creative and propose new components for the design system.
Time line | 10 months for iterative design work and usability studies
SOLUTION
I was the design lead over two other designers on this project. I did the design for the Service Instance landing page and creation process, and I oversaw the designs for customer inventory, service catalogs, observability, and alarms. I worked with the product manager and the engineering architect to create the workflows and the initial designs. I also spent a great deal of time syncing with the back-end and front-end engineers, as we needed to discover what data was available and discuss what we should surface for the users. Throughout the process, I met with Technical Marketing Engineers (TME) to ask technical questions and get their feedback on the designs. I created two personas for the feature, based on the workflows. I finally created a prototype to gain user feedback from the users.
MY RESPONSIBILITIES
Product Designer/UX Researcher
Product Manager
Engineering Architect
Engineering team
Technical Marketing Engineers
TEAM
Figjam
Figma
TOOLS
Product teams spanned across 9 different time zones in 8 different countries
There were no current products with this exact functionality, so it was difficult to research the feature.
No one at the company fully understood the feature, so there were a lot of iterations as we learned more about the requirements and possibilities.
CHALLENGES
PHASE 1 - RESEARCH
Service Instances using AI for auto placement was such a new concept at the time, that there were no competitors to review. I also did not have access to any potential users.
No one on the team was familiar with all aspects of the feature, so I had to work closely with the architect, who provided the list of requirements, and the engineering team to discover what data was available. They sent me CLI output and provided a visualization of the interaction between the Customer Edge (CE) and Provider Edge (PE) routers.
PHASE 2- BRAINSTORM & WORKFLOWS
I led several brainstorming sessions with stakeholders. Results were used to create process flow and some initial designs.
I used Figjam to create flowcharts of various workflows.
PHASE 3 - CONCEPTUAL DESIGN
I used Figjam to create wireframes for quick feedback from stakeholders before starting initial designs with the design system. I also shared with the stakeholders some ideas for “insights” information to include on the Service Instances landing page.
Landing Page
Create Service Order Form
Topology View of Service
Insights Ideas
PHASE 4 - HIGH FIDELITY DESIGN & USER RESEARCH
Create Layer 2 VPN Design
I used Figma and the UX team design system to create the designs. The high fidelity design helped the stakeholders to further understand the feature and discover additional requirements to add. In addition, I made adjustments and filled in gaps where I found it necessary. This meant splitting out the functionality into a wizard, so information used on one page could populate the possibilities of the next page. This also allowed advanced options to be placed onto a separate page which users could skip. There were multiple iterations before we were ready to ask users to review.
Usability Studies
Eight Network Planners participated in the study over a period of two weeks.
These are some of the updates made based on user feedback and updates to the design system
LANDING PAGE
Updates
Service Order label was changed to Service Instance to better match the users’ concept of service provisioning.
To further streamline the process, users wanted to select the service instance type before launching the wizard. This would make the wizard only relevant to what they had selected before starting.
Default columns were updated as per user requests.
Icons were updated from the design system.
FIRST WIZARD PAGE
Default state showing geo map view for Before
Populated state showing topology view for Before
Updates
Form options were updated to accommodate users’ requests of selecting sites after the service design options., since they expected to specify the service options before selecting customer site.
Three column design was implemented to fit more options on the page, as users wanted to see all service design options without scrolling. This was also added to the design system.
Map and topology views were removed from the 1st page since users select sites on the 2nd page now.
Users wanted to see the prerequisites for custom services, so an Info tip was added to the header to show these prerequisites.
SECOND WIZARD PAGE
Default state shows PoPs, customer sites, and devices were brought over from page 1 for Before but not for After.
Updates
Site selection was moved to the 2nd page of the wizard, since it was updated according to what was selected from the new options added to the 1st page of the wizard.. The options selected from the 1st page provided the auto-allocation on this page.
Visual design was updated as per new design system.
Colors updated as per new design system
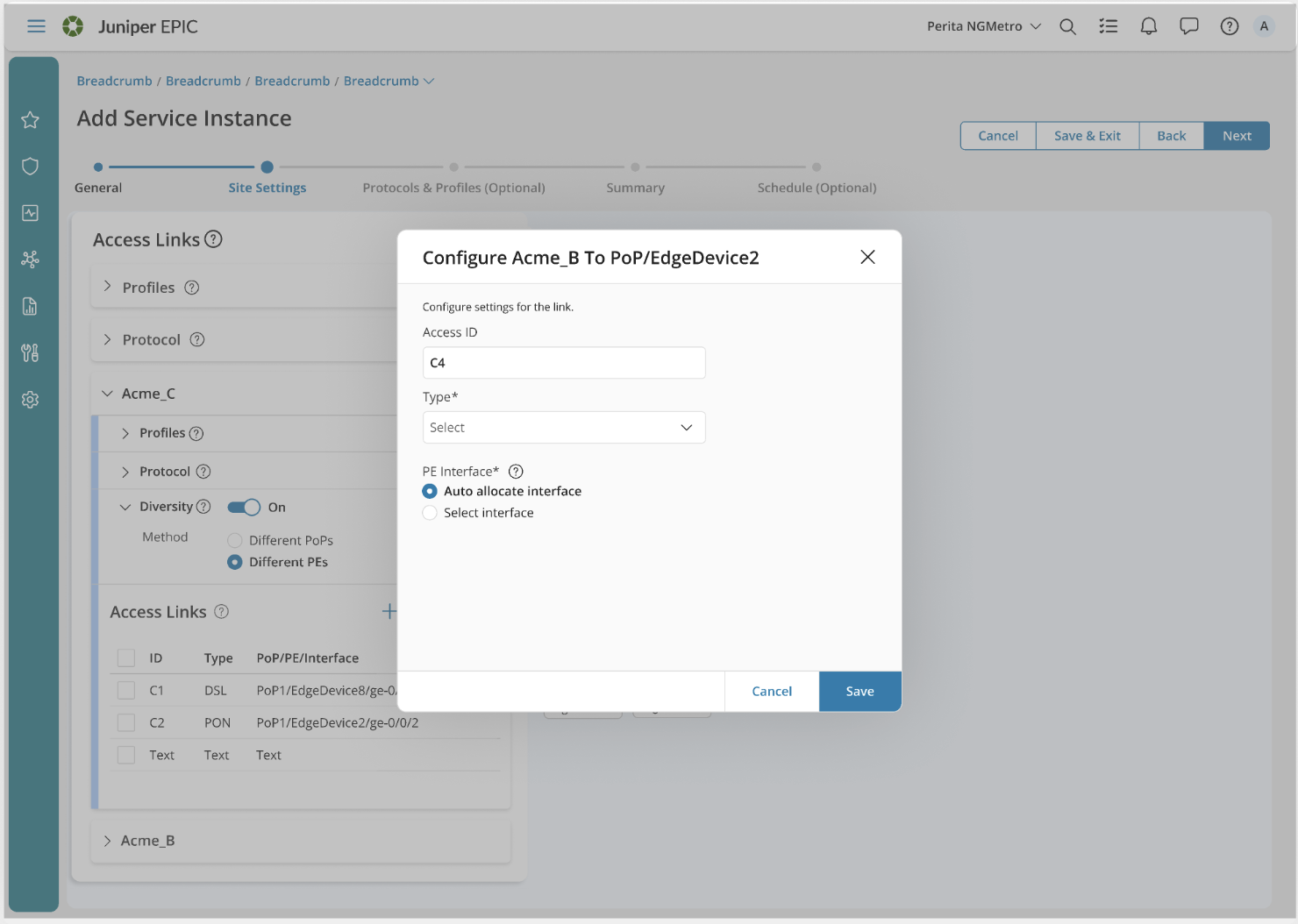
Access link configuration was simplified, so users no longer needed to select a specific CE and interface. They rely on AI to select the most appropriate CE and interface based on the service options set on the 1st page, the customer site, and the PoP and/or PE. AI is also now used to auto allocate the PE interface, although users can manually select it if they choose.
Populated state shows that customer sites have been selected now for After, and PoPs have been expanded.
User can drag and drop from PoP or PE to customer site or click plus the sign to bring up the overlay to configure the access links between PoP/PE and customer site. Access links are auto allocated by default at this point, but the user can custom select PEs and interfaces if preferred. Users were alos allowed to select CEs and interfaces from Before.
Design specs were done in Figma.
Lessons learned from the user research included automating the access link configuration for customer sites, as users did not want to spend such a long time selecting the best interface from hundreds of possibilities. They just trust the system to select the most logical device and interface for them.